

Smaller buttons are harder for users to tap on than larger ones, and-at the end of the day-you want all your users to be able to tap on the buttons you’re creating with ease. When designing buttons, it’s always better to go too big than too small. Remember yesterday, when we talked about touch targets? Here’s where touch targets really matter. So, we’re all up to speed with basic shapes and Boolean operations! Before we jump into the practical part of this tutorial, let’s quickly look at some key considerations to be aware of when designing buttons and shapes for your chosen climate change app.


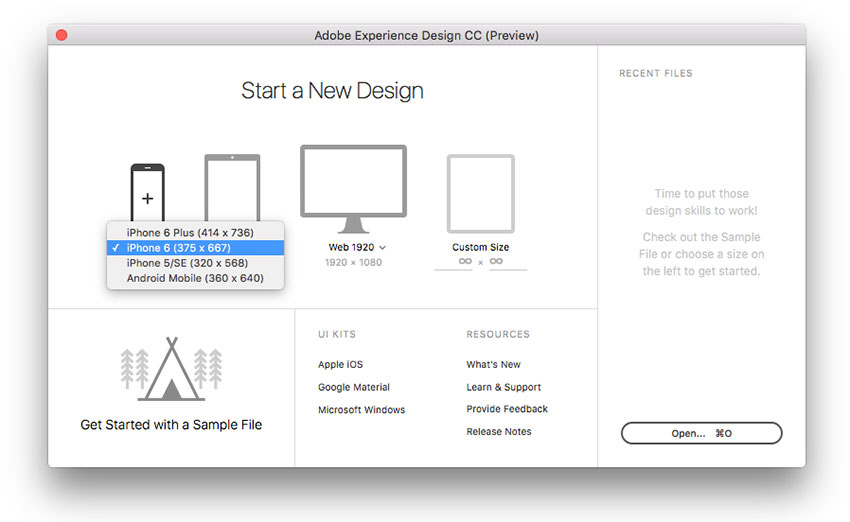
Let’s think about some of the most well-known logos. But what if you want to create something much more complex than the choices listed above? So, we’ve covered the basic shapes to master in Adobe XD. Remember XD’s interface from tutorial one? You’ll find these default shapes, as well as the pen tool, in the toolbar on the left hand side. With the shapes listed above, you can create almost anything. This is because squares are created using the Rectangle tool, and circles using the Ellipse tool. Notice some shapes missing? Good eye! Squares and circles aren’t listed among these options. For now, we’ll be focusing on the latter, creating shapes with the built-in function. The pencil tool allows you to draw shapes digitally in the same freeflow way as drawing a shape with a pencil and paper. In Adobe XD, shapes can be drawn two ways: with the pen tool, or with the built-in shape function. Together, points and lines form paths that have a beginning, end, and direction. Shapes are created using points and lines.

Shapes make up the core elements of an app screen, and most interfaces have more of them on the screen than meets the eye. Understanding basic shapesĪside from the text, color, and imagery, most of what you see on an app screen is composed of various shapes. Let’s look more closely at what we’ll be learning today:ĭay three, comin’ in hot-let’s get stuck in! 1. They’ll serve as a useful reference for your digital app screen layout. We’ll create our login and sign up buttons, and-here’s the best part-design our very own app logos! Don’t forget: if you still have your paper wireframes from yesterday’s tutorial, keep them handy. Today, we’ll return to our Adobe XD artboards as we learn the basics of shapes and dimensions. Now that we’ve laid the foundations for our app interfaces, it’s time to get creative!
#ADOBE XD TUTORIAL CODE#
Then, we'll step inside the code editor and make it a reality with HTML, CSS and vanilla JavaScript.Welcome to day three of your UI design short course! Yesterday, we got familiar with the wonders of wireframing-and got stuck in with drawing our own wireframes for our chosen app screens. Today, I'm delivering! We're going to create a large overlay menu (sometimes referred to as a "mega menu") first in Adobe XD, exactly as it should appear in the browser.
#ADOBE XD TUTORIAL HOW TO#
It's a lengthy one today! But a great one, because many of you ask me how to take your UI prototypes made in Adobe XD and make them a reality in the browser. Today's Question: Do you use any tools or plugins for CSS animations? From Adobe XD Prototype to HTML, CSS & JS - Making an Animated Mega Menu


 0 kommentar(er)
0 kommentar(er)
